Top 10 Web App Design
Best app designs: an analysis of success

Why are some apps massively successful while others are forgotten? Let's go over some of the most successful apps out there, and see how they did it!
Mobile apps have become a major part of our lives. They touch on everything from our schedules and calendars, to communication with others and our own health or finances. Statista estimates that today, there are around 3.5 billion smartphone users in the world. That's a staggering half of the total population of the planet!
Prototype realistic and interactive mobile apps with Justinmind
Download Free
But not all apps are created alike. Some rise to long-lasting success and become staples on everyone's smartphones, while others never quite take off with users. But what sets them apart? What are some of the best apps out there – and how come they work so well? When dealing with a successful app, there are many factors that have an impact on performance – but what UX factors pushed successful apps to the spotlight?
We put together a list of some of the greatest and most well-loved apps in the market today, and tried to look at some of their most distinguished traits. Why do users flock to these apps, some of which have billions of users, while completely overlooking others? Is it the navigation? Creative and unique features? Visual design? Let's see if we can find out.

The best app designs out there
In the realms of Android and iOS apps, there are many topics, features, styles and impressive visuals. Some become such a success that we just assume everyone uses them, such as Facebook, with 2.5 billion active monthly users, or Whatsapp, with 300 million daily active users.
Of the best-performing apps online, there are some common characteristics that shine through their diversity. Our list ranges from ecommerce platforms and retailers, to personal finance and sports news apps – but they all tick the right boxes in terms of usability.

So, keep your favorite prototyping tool ready in case you feel greatly inspired after seeing these beauties!
Alternatively, if you want some great app designs you can use as building blocks for your own prototypes: check out the prototype examples the Justinmind team made for you!
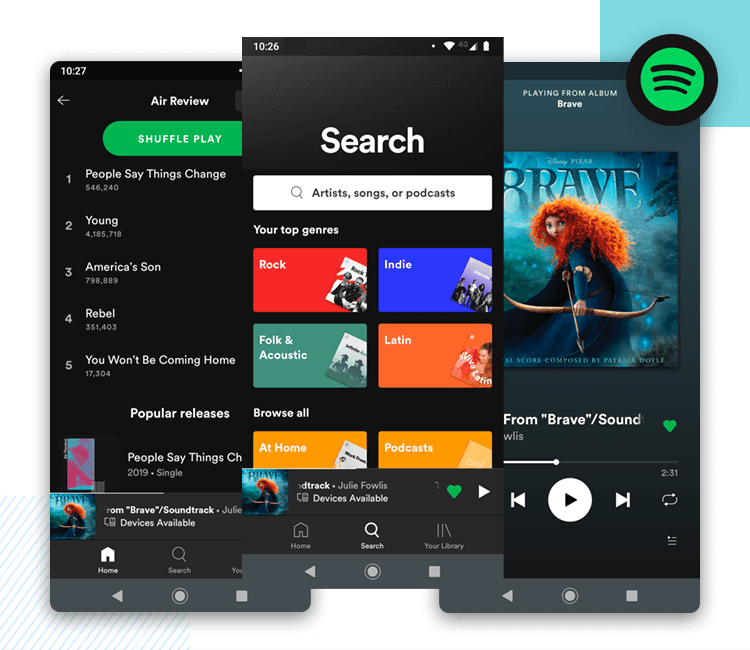
1. Spotify
It wasn't that long ago that Spotify launched an update of their beloved music streaming service for mobile users. For quite a while, it had been criticized due to the app's complex navigation design – but the update changed all that.
Navigation design was simplified to a point where users can do it effortlessly, putting an emphasis on user's playlists as opposed to a simple list of artists and albums. Spotify got rid of word-based buttons, while maintaining their meaning and general usability.
In general, the UI design became cleaner, with both navigation and information architecture getting a major overhaul. The update was a major improvement of the app's usability.
The great thing about their navigation design is that it gets users to the right content, fast. This reduces the need to search for songs (which is a negative experience) and encourages users to explore instead (which is fun and enjoyable).

Spotify played into its strengths, as it's one of the single biggest platforms when it comes to quantity of music.
And so, it makes sense that it would both make life easy for users in terms of information architecture and navigation, helping users keep track of their own selected content such as playlists and liked albums. It makes even more sense that it would push users to discover new content with suggested playlists, raising the bar on the entire Spotify experience.
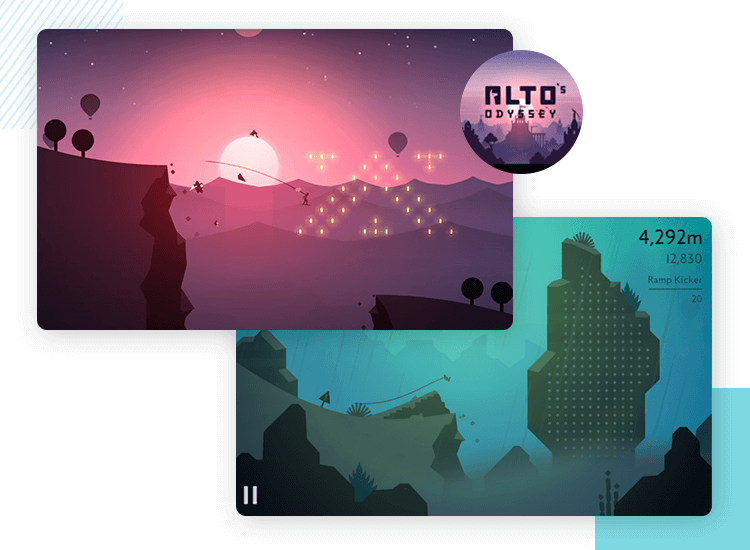
2. Alto's Odyssey
Stadista places gaming as the top popular app category in Google's Play Store, illustrating just how important game apps have become. It makes sense then, that we had to include Alto's Odyssey in our list of best app designs.
The original game was Alto's Adventure, and it had a pretty simple concept: the main character slides off a mountain, avoiding obstacles and gathering his escaped llamas. The game won shining reviews from the media and users, having been downloaded over 36 million times on the Play Store alone.
So how did they translate the success of Alto into a sequel? The team behind Alto's Odyssey came to define the crucial aspects of the game that made it such a success, such as smooth dynamics and eye-grabbing visuals. They left these characteristics untouched for the sequel, simply going for a vast desert as opposed to a snowy mountain.

The minimalist visuals in Alto's Odyssey shine even brighter, with stunning views as users make their progress in the game. The parallax scrolling in some parts of the game are also done beautifully.
We love that the entire setting of the game was expanded. Users now have several different areas to explore with a wide array of different elements that are revealed with classic progressive disclosure. This results in the game feeling both new and familiar to users, who even after playing it for hours can still come to find surprises along their way.
For more: See our guide to information architecture if you want to know more about progressive disclosure!
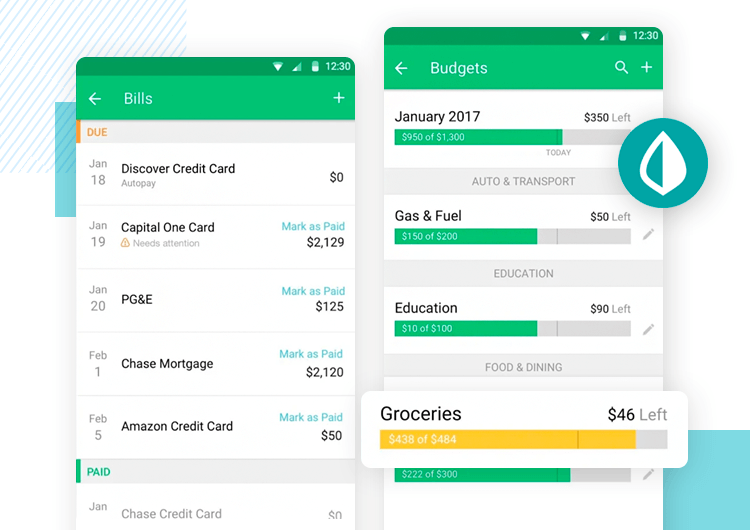
3. Mint
Between bills, loan and mortgage payments, basic expenses and just regular day-to-day life, anyone can feel overwhelmed. This, logically, results in a vast amount of mobile apps that aim to help users with their finances – so why does Mint shine? Mint's app design has two main goals: to gather all data from finance into one place, and to make it easy to understand.
First, it is easy and relatively quick to link your Mint account to your bank account. All it takes is users to login to their bank via the Mint interface. This, combined with automatic synchronization with the account for up-to-date figures, minimizes the cognitive effort for users. So there's no need to manually log your every grocery bill, for example.

Users will find a snapshot of their entire finances at a glance on their Mint homepage, with the entire design focusing on facilitating discoverability. This results in a clean interface with impeccable information architecture, encouraging users to use every last feature it has to offer.
A feature that illustrates how Mint takes something complex like money and simplifies it, using data visualization, is the trends tab. Users can go to this tab to see an overview of their expenditures, organized by categories in a pie chart. Users have ample powers to customize their interface, such as setting the trends tab to analyse a greater or small period of time.
If you're interested in more apps that deal with financial matters, check out our post on banking app design.
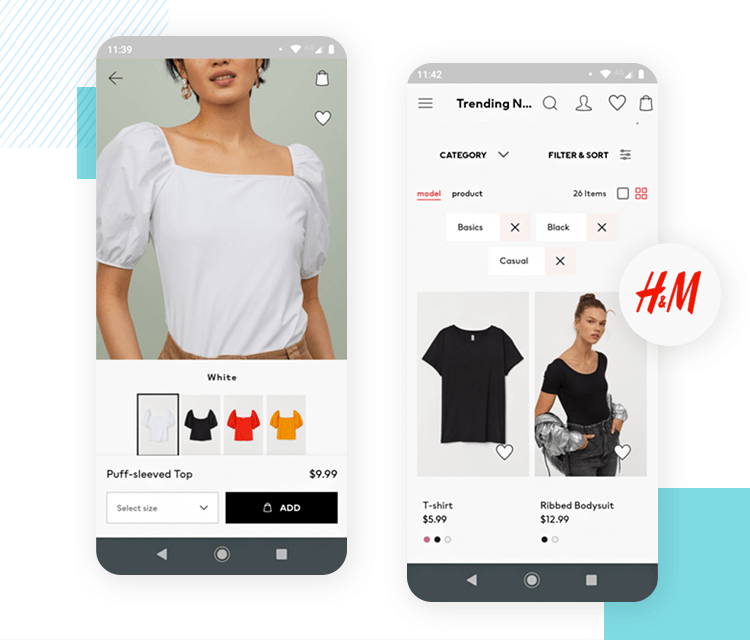
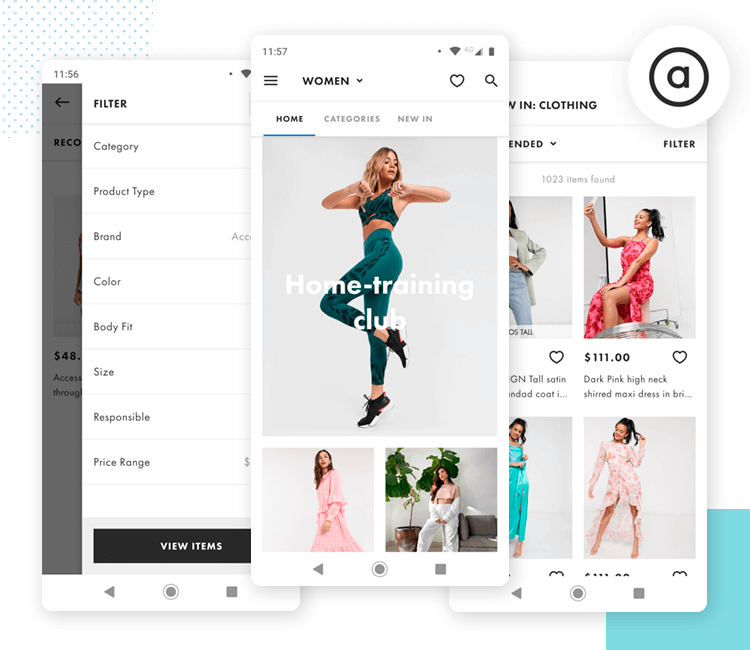
4. H&M
H&M is a whole staple in the fashion industry, being present all around the globe and collaborating with legends such as Alexander Wang, Moschino, and Balmain. This is a brand that has a lot of resources, and it's easy to see that they invested heavily in their UI design, both in web and mobile apps.
The navigation design is well thought-out, making it easy for users to explore products and refine their search along the way. The interface gives the user power to decide what the experience will be like, such as seeing the products alone or seeing it on a real person. It makes for some seriously impressive visual hierarchy, information architecture and navigation design.

The app uses a vertical navigation bar to get mobile users just about everywhere, from their account settings and product listings to the online magazine. It makes it easy to understand, with great learnability and discoverability.
A trait that highlights some of the great UI design talent behind the app is the "Shop the style" feature. It consists of users being able to open images from the H&M platform and find the individual items present in the image.
As can be heard from the woman herself, Magica Dimitrova, this posed quite the UI challenge: fitting many different elements into a flexible structure that can adapt from image to image. But H&M managed to get it all, while still maintaining clean visuals. Now that's impressive!
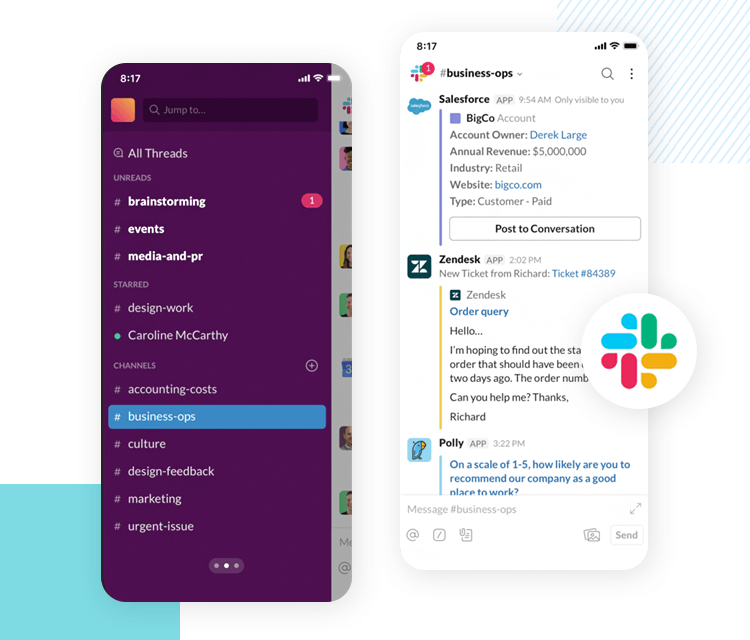
5. Slack
Slack is well-loved all around the world for how effective a product it is – but their onboarding process is really what won our hearts. While there are many reasons why Slack became such a success, it's undeniable that the onboarding experience has contributed. Let's see some of the main ways Slack accomplishes that.
We love that Slack takes users on a tour of the main features, while getting users to set up their workspace. Inviting other users, setting a name for the company – all of that means that users are invested from the get-go. Slack understood that some things require more effort than others, as can be seen by the fact that Slack deters from requiring a password until much later.

This means users can have a feeling of accomplishment early on, getting them invested in Slack from the get-go. Slack also makes smart use of copy, keeping it short and to the point. This symbolizes the evolution of the app design, which was much wordier a few years ago.
Overall, Slack hits the nail right on the head. Its features all add real value and the onboarding gets users to the finish line without losing people's interest along the way – which is no easy task!
6. Asos
Another retailer that made the list. Asos is on top of the navigation design game, as can be observed from their website. The retail giant went to to focus its efforts in the mobile app, recognizing the full potential of mobile shopping way back.
Today, Asos registers that 58% of all sales are done via their mobile app – so something must have gone very right. To us, the success of the app design goes back to both the conceptualization and marketing, as well as UI design.
Asos went about creating a whole community using real people, generating content and sharing it online to boost reach. In the app, we can appreciate that the UI potentialized this content, offering pictures of influencers in special selections of items. It makes the entire shopping experience feel like a breeze, effortless. This ease of navigation and browsing marks a milestone that many retailers fail to achieve on their mobile apps.

And then, there's the style match feature. Users can upload any image from their phone, such as a flash Instagram picture, and the app will match it to Asos products. As Rich Jones, head of UX at Asos, shares: it's an attempt to eliminate searching for clothes altogether, simply finding the things users look for in a more visual way.
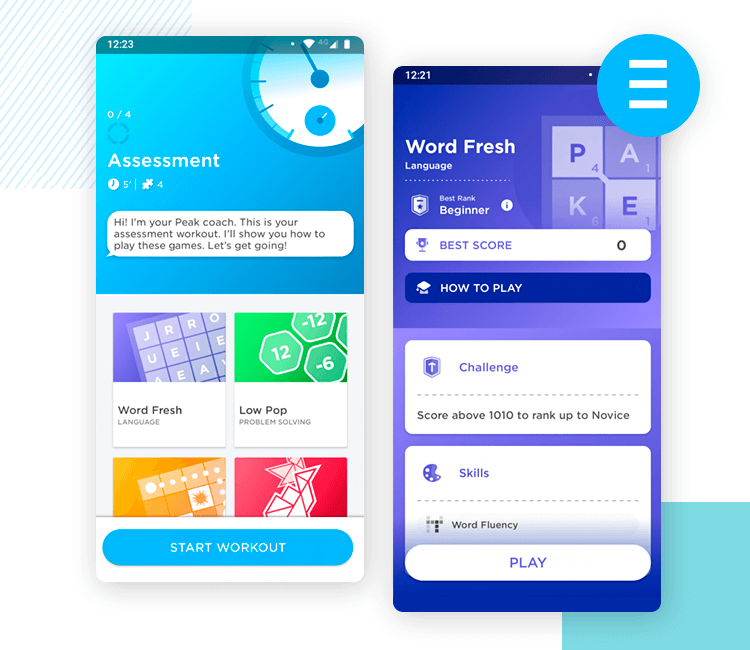
7. Peak
Peak is a brain-training app that aims to help people improve their brain function, such as improving memory or attention focus. We love that the app is all about using gamification in order to step up the user experience.
The entire app consists of a series of brief games, the selection of which depends on the goals set by the user. The individual games are all short and sweet, avoiding bored users. At the same time, the nature of the games is simple enough so that users won't be confused – they are also based on other games we all know and love, such as the classic Tetris.

The usability of the app design is great, with learnability taking the spotlight.
Here's the interesting thing about Peak: while most app designs go a long way to decrease cognitive effort from users, that effort is part of Peak's value. It drives users to make an effort, but stops short of being overwhelming or tiresome. That's a tough line to walk, but Peak managed to strike the right balance.
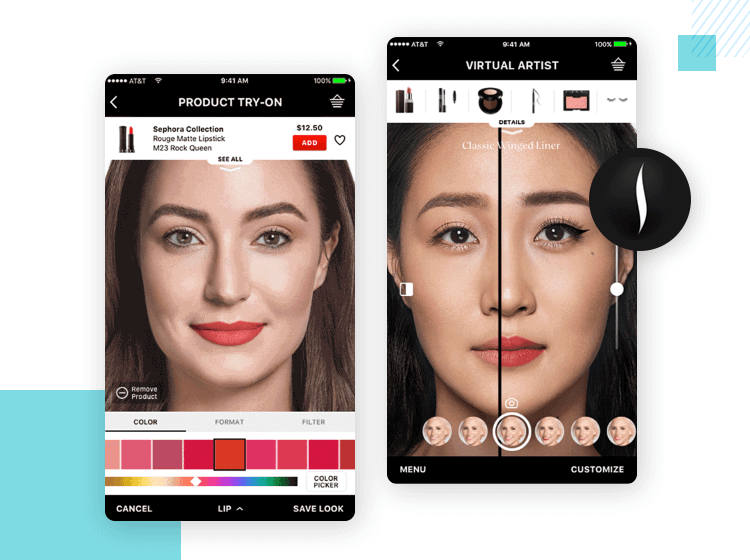
8. Sephora
Sephora is a major player in the beauty game and needs no introduction. What we love about the Sephora app, is that it uses the interface to create a seamless cross-channel shopping experience. As most designers will tell you with a sigh, that is truly challenging. So how did Sephora orchestrate it?
The app itself has many features that act as a bridge from the digital world into reality. A good example is the use of QR codes for products in physical stores. Users can use the app to scan any code for any product, and immediately be offered specs, information and all sorts of content – such as tutorials and reviews.
The app has other interesting features, such as the Virtual Artist. It's a virtual version of their in-store service, where staff matches key makeup items to the exact color of the consumer's skin or eyebrow. Users can actually interact with their own face on screen, comparing different makeup items using augmented reality, using the phone camera in selfie mode. It's both easy and interactive – but the UI design that supports it all is intricate.

Check out our post on VR design principles for more on how you can create something along the same lines. It's a powerful kind of personalization - not to mention interaction!
Users see three different navigation bars at the bottom. They vary from general navigation to other areas, to focusing on areas of the face, and on to specific shades of colors. At the top, we have information about the specific product that is being used. From there, it's a single tap on the CTA to add the product in question to the cart.
It may sound excessive, but users can immediately understand what each button means without any effort. In spite of the several layers that go into the design, it remains an enjoyable and uncomplicated experience.
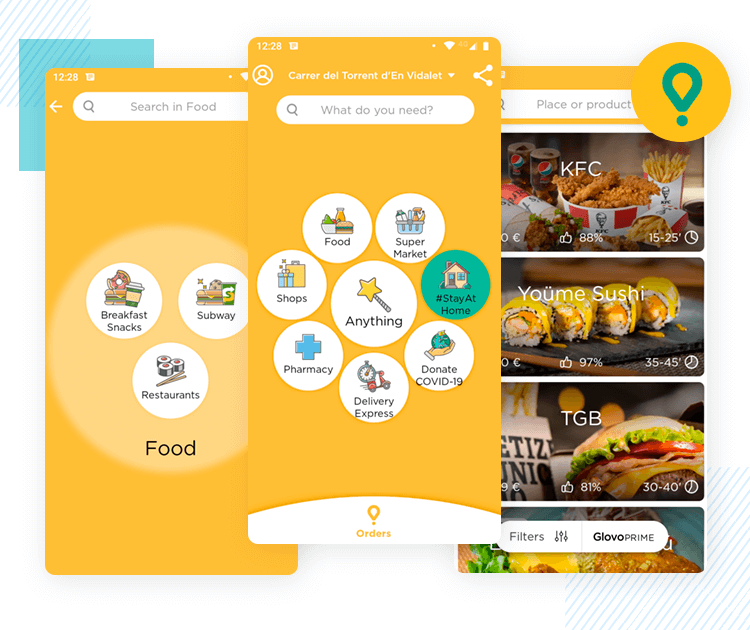
9. Glovo
Glovo is an on-demand courier service that originates from Barcelona, Spain. Since it was founded in 2015, it's grown to operate in over 20 countries around the world, and has become quite the contender in the food-delivery sector. The UI behind their app design was, without any doubt, a significant factor in that success.
The homepage consists of a main button, where users can order anything they please. The buttons that surround the main button represent big categories of items users can purchase, such as "Food". It's got great discoverability and learnability, which makes the learning curve for the app minimal.

Users can expand a button at the bottom of the screen to see previous orders. They can also repeat any previous order with no more than two taps. How's that for simplifying the checkout process?
The beauty of this app design is that it is simple, effective and flexible. Glovo has been known to change the smaller buttons according to special initiatives, events, holidays and so on. An important football match might result in a special button on the homescreen, where restaurants can offer game specials.
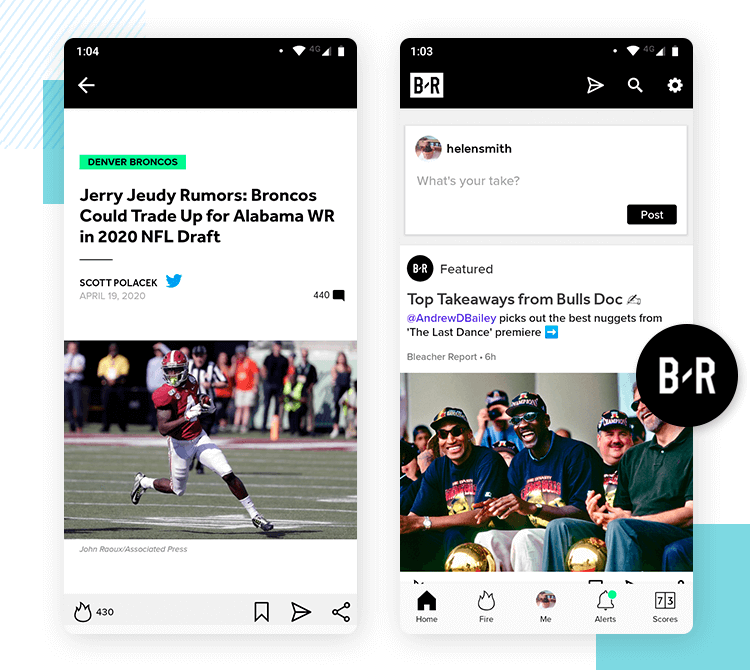
10. Bleacher Report
There are many things that Bleacher Report got right with its app design. For sports lovers everywhere, Bleacher Report's app is as important as Facebook or their email apps. And if you look closely, it's easy to see why.
The app itself is a news platform for all things sports related. The navigation design is generally done with an horizontal bar at the bottom, taking users to the most important corners of the app. The interactions are brief but meaningful, the general visuals are clean but full of personality.

However, from a first glance, one could be forgiven for mistaking it for a social media app. The infinite scrolling of the homepage in posts that resemble Facebook or Instagram, the like button and the user activity in the comments – all scream social media. It shows that users get involved in the news articles, creating an entire community around the platform.
Another great aspect of the app design is the Scores screen. It involves the main navigation bar, as well as two more bars at the top. Users can use the top bars to navigate their way through dates and sports leagues. Games are listed in horizontal cards with a light color palette, with minimal copy and visual distractions.
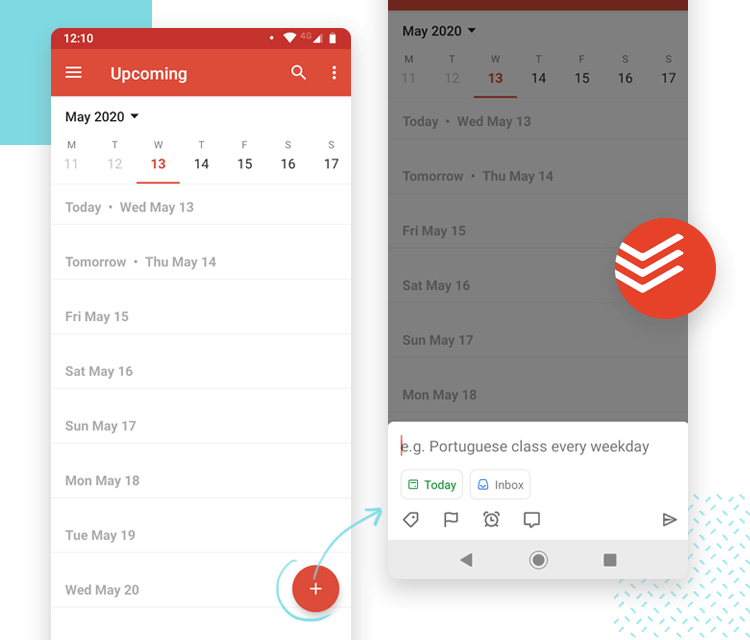
11. Todoist
Todoist, the app that helps you get your life together. What makes Todoist pop is the interesting choice of color palettes, including red and orange – an unusual choice for UI design.

But it works, especially when combined with their unique illustrations and clean and straightforward UI design. It's just what you need with a to do list app – few distractions and an easy to use interface. We also love the friendly copy, which offers a boost to the overall usability of the whole app.
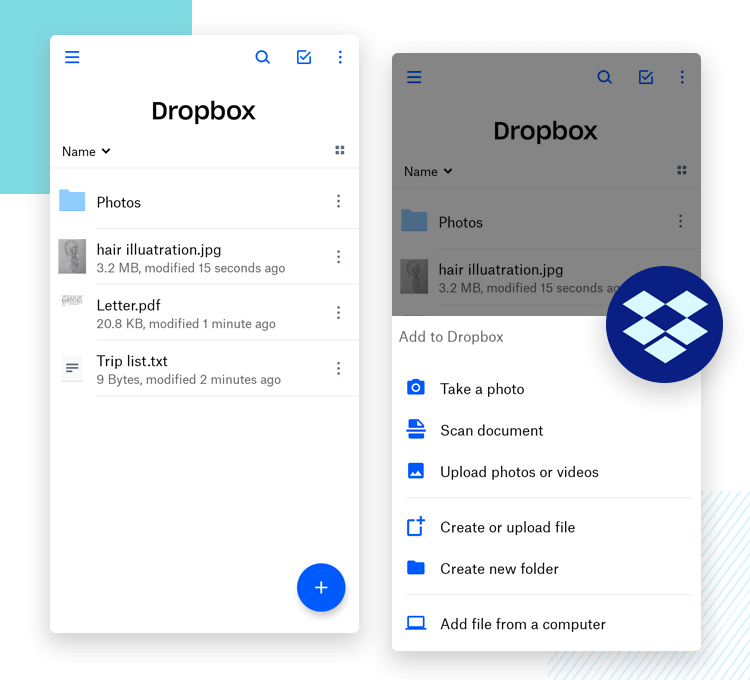
12. Dropbox
Dropbox really pushed the boat out with their rebrand back in 2017. The typographic choices – in this instance, Sharp Grotesk and Atlas Grotesk – were a delightful surprise among a sea of Proxima Nova and Futura.

The rebrand brought with it a new muted color palette and whimsical hand drawn illustrations which feature on their website and mobile app – making Dropbox's mobile app UI stand out from the crowd for all the right reasons.
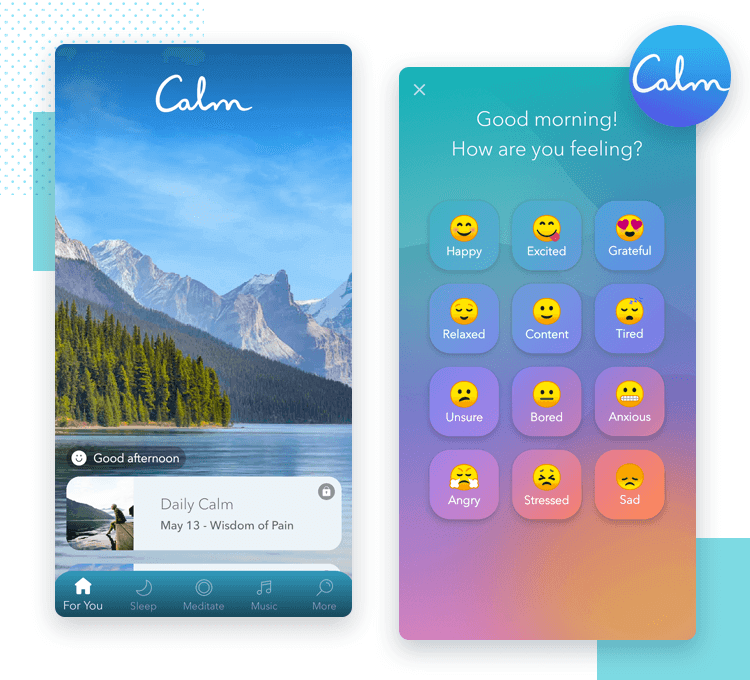
13. Calm
Calm is a mobile app which helps you meditate. It's full of exercises, music, stories and methods which are all presented beautifully in the UI. Thankfully, there's no cause for stress with this mobile app's UI design.

It's serene, clean and makes you want to start meditating immediately instead of continuing to lie to yourself that you'll start one day. The colour palette and use of gradients in the UI design add on to the tranquility of the entire experience, making it a wonderful app UI.
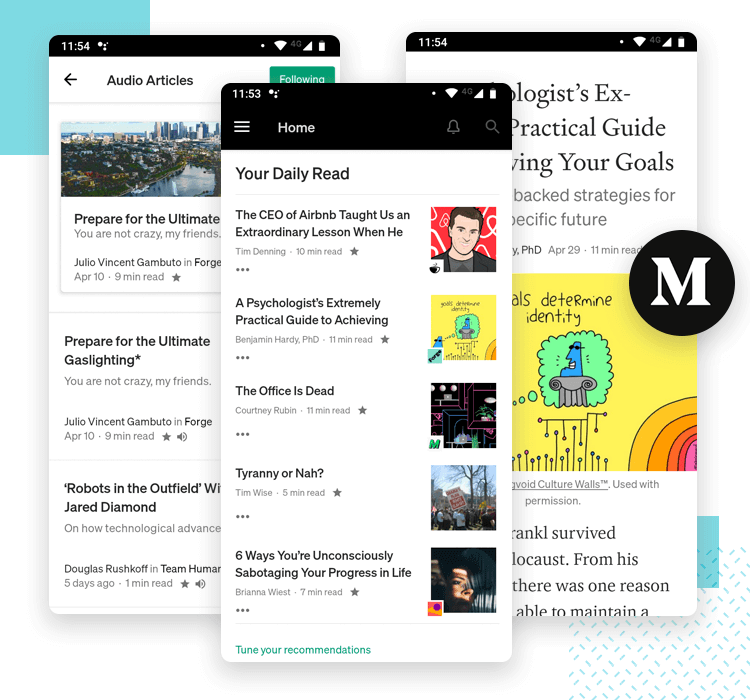
14. Medium
Medium is another company that got a new logo back in 2017, after introducing its new subscription model. In an effort to realign the brand as an authority in editorial writing, Medium decided to use a bold and wing-tipped serif (Noe Display, if you're curious) as their logotype – perhaps as a nod to the golden days of newspaper publishing.

Along with fetching illustrations from Nate Kitsch, Medium has managed to recapture its identity after a few years in the wilderness and this shows in the mobile app UI design. Today, Medium is a hub for exchanging ideas – and represents a platform that the UX design community is very active in!
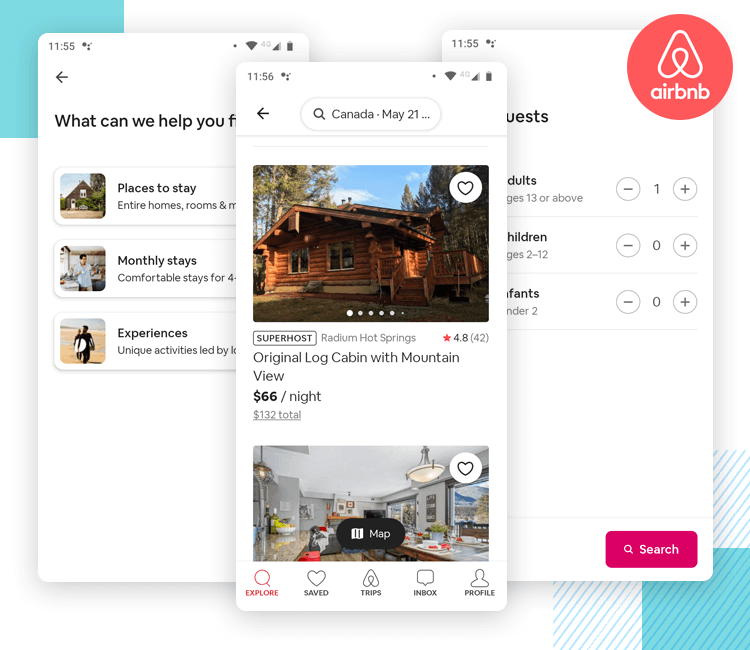
15. Airbnb
Airbnb has an enormous team behind their app and it shows. The design embodies the brand and there's coherency between the mobile app UI design and the web design. This consistency means that the Airbnb experience is the same no matter what device you're using.

The mobile app demonstrates Airbnb's commitment to their visual design language – it's very welcoming and accessible for the global community which uses its services. The engaging use of photography for their new local experiences is enticing when mixed with on-brand typography and youthful copy. It's both loyal to their original brand identity and to their users – making it a success in our book.
The wrap up on best app designs
In the big sea of mobile apps out there, it can be easy to become distracted by flashy trends and conflicting visual styles. But truly great design is all about helping users enjoy themselves, getting their tasks done and getting the absolute most out of the product.
Our list is pretty diverse, including all sorts of apps. If you look closely though, you'll recognize the same user-centered design in all of them. From thoughtful onboarding experiences, flexible layouts and personalization of interfaces – from A to Z. It's all about the user, always.
Hopefully, this list got you inspired to create the next big thing! Are you ready to design something that can win hearts?
PROTOTYPE · COMMUNICATE · VALIDATE
ALL-IN-ONE PROTOTYPING TOOL FOR WEB AND MOBILE APPS
Rebeka Costa
In-house SEO manager, usability enthusiast and patron of all sleep-deprived designers
Top 10 Web App Design
Source: https://www.justinmind.com/blog/best-app-designs/
Posted by: quinnpase1945.blogspot.com


0 Response to "Top 10 Web App Design"
Post a Comment