how to use adobe xd for app design
Review: Figma Versus Adobe XD, Part 1
May 4, 2020
The UX design process kicks off with discovery activities such as contextual inquiry, user research, focus groups, stakeholder discussions, personas, scenarios, user journeys, and mind mapping, which establish a strong foundation for user requirements. Then, we start creating some quick-and-dirty paper prototypes and get stakeholders' approval. Next, using the tool of our choice—for example, Axure, InVision, Balsamiq, UXPin, or Zeplin—we start creating interactive prototypes. After getting our interactive prototypes approved, we create high-fidelity designs using tools such as Photoshop or Illustrator. Finally, we hand off our designs to the developers.
UX professionals have really been struggling to find a single tool we can adopt for wireframing, prototyping, creating mockups, and development. Until 2010, designers relied heavily on Photoshop and Illustrator for creating high-fidelity designs. However, after the arrival of Sketch on the market in 2010, the equation changed completely.
Then, with the release of Figma and the beta release of Adobe XD in 2016, a very stiff competition arose in the marketplace. Using Sketch, Figma, or Adobe XD, you can create wireframes, prototypes, and finished designs using a single application. In this comparative review, I'll assess the capabilities of Figma and Adobe XD.
Figma is an online, collaborative, vector design tool. It has been grabbing attention ever since its launch. By collaborative, I mean multiple people can work on the same design file simultaneously. While Adobe XD recently introduced a similar feature, it lacks the flexibility that Figma offers. Figma owes its immense popularity among UX professionals to a user interface that is really easy to use. There are both desktop and Web-based versions of Figma, while Adobe XD offers only a desktop version. Figma helps design teams stay at the cutting edge without leaving developers or product managers behind.
On the other hand, Adobe XD is a vector-based tool from one of the biggest application-development companies. Five years after its release, Adobe is pushing out new features every now and then, as well as trying to catch up with the ever-increasing expectations of designers. In contrast, Figma has a very stable user interface, which is likely why it has wide adoption among Fortune 500 companies.
Since XD's release in 2016, Figma and Adobe XD have been in a kind of tug of war. While, initially, their rivalry wasn't too intense, things changed pretty quickly and, recently, there has been close competition between the two applications. It's no longer easy to figure out which one would best suit your design, prototyping, and workflow needs.
In this two-part review, I'll provide a feature-by-feature comparison of two of the most powerful, vector UX design tools, so you can determine which one would be best for your design and prototyping needs.
Cost Effectiveness
Both Figma and Adobe XD offer a free, starter plan.
Figma
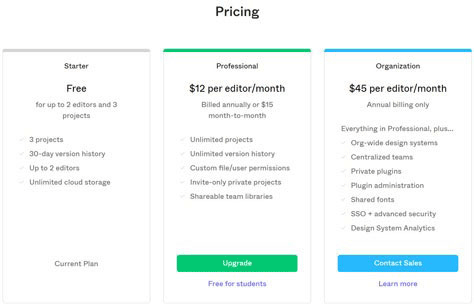
Figma has a free, starter plan for up to two editors and three projects. They also provide a 30-day version history and unlimited cloud storage with this plan. Their individual plan costs $12 to $15 USD per editor, per month; their enterprise plan, $45 per editor, per month. Figure 1 shows the plans' details.

Adobe XD
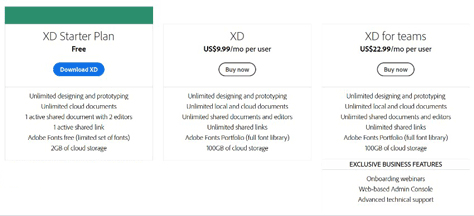
Adobe XD also provides a free, starter plan, ranging from free to $9.99 for individuals and free to $22.99 for their business plan, as shown in Figure 2.

Comparing Figma and Adobe XD Pricing Plans
Figma and Adobe XD offer both free and paid pricing plans.
Free Plans
Because of Adobe XD's upcoming restrictions to collaboration and saving in October 2020, Figma is the clear choice here. Just visit www.Figma.com and start working. There is no need to install the application or any third-party software. You can also download the Adobe XD application from the Creative Cloud suite, absolutely free of cost, with no applicable fees and no time limit on usage.
Currently, the free version of Figma offers more unlimited features than its Adobe XD counterpart, as Table 1 shows.
| Tools | Cloud Storage | Shared Documents | Shared Links |
|---|---|---|---|
| Figma | Unlimited | Unlimited | Unlimited |
| Adobe XD | 2 GB | Unlimited until October 2020 | Unlimited until October 2020 |
Paid Plans
While XD costs $2.01 less per user in comparison to Figma, there are quite a few features that you can get only as part of XD's paid plan, while they are absolutely free of cost in Figma.
Winner: Figma
Figma is leading this race because it offers more features in its free plan in comparison to Adobe XD.
Supported Platforms
Figma offers a browser-based application that supports editing in any browser that supports WebGL. Users can also view designs in desktop browsers. Figma also offers desktop applications for Windows, Mac OS X, and Linux operating systems.
Using the Figma Mirror App, users can preview their designs on mobile devices to see how they look and feel on an actual device. This app lets users preview both static designs and interactive prototypes.
XD is a desktop application and is available on both Windows and Mac OS X. Users can generate previews that people can view in their browsers and get feedback on their designs. To view mobile designs, install the Adobe XD app on either iOS or Android platforms.
Winner: Figma
Figma emerges as the winner because it runs on Chrome OS and Linux, as well as Windows and Mac OS, while Adobe XD runs only on Windows or Mac OS.
Horizontal Versus Vertical Toolbars
Figma and Adobe XD take different approaches to the layout of their workspaces.
Figma
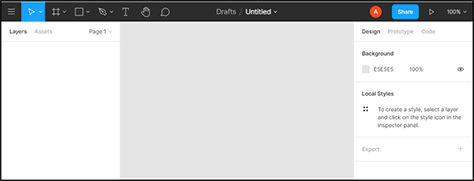
Figma has a horizontal toolbar at the top of its workspace, as shown in Figure 3, which eases the selection of assets and provides a better user experience.

Adobe XD
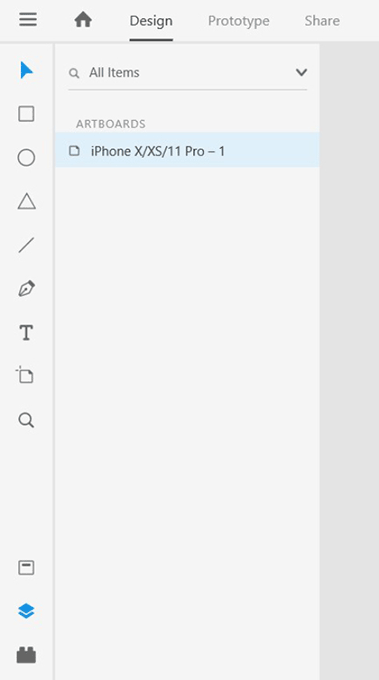
Adobe XD has a vertical toolbar to the left of its workspace, as shown in Figure 4, which makes asset selection a little more time consuming.

Winner: Figma
Figma's horizontal toolbar and overall platform structure make its user interface flexible and easy to use, and new users can quickly familiar themselves with Figma, which emerges as the winner.
Collaboration and Screen Sharing
Both Figma and Adobe XD let users do collaboration and screen-sharing sessions with their fellow designers, stakeholders, or clients.
Figma
Figma lets multiple users log in and edit the same document simultaneously. An avatar for each user appears at the right of the toolbar. Each user's avatar has a distinct color and, within the workspace, appears with that person's name. Other strengths of Figma's collaboration capabilities include the following:
- team libraries—Figma's team libraries are a key feature. This feature not only lets users create design systems comprising reusable components, color schemes, and text styles for their own work, but also lets them make these design systems available to their entire team, enabling everyone to work with the same common elements.
- automatic saving and syncing—Figma automatically saves any updates to the designs and documents a user is working on. If users are working on a shared project and a change occurs, they're immediately notified and can update what they're seeing, so all team members' screens are up to date at all times. No file uploads, downloads, or manual merges are necessary.
Winner: Figma
Collaboration is key functionality that is core to Figma. Because Figma is a Web-based application, collaboration features are very easy to access. Collaboration features that distinguish Figma from Adobe XD include observation mode, team libraries, a flawless sync process, and updates of changes to shared assets.
Document Sharing
Both Figma and Adobe XD have document-sharing features.
Figma
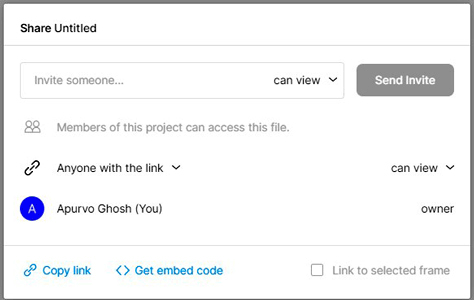
Figma lets users share a document by sending a link to other users, as shown in Figure 5, allowing others to view or edit the document in their browser. This facilitates sharing between designers—similar to GitHub or CodePen. Figma's upcoming community pages are going to enrich sharing.

As you can see, Figma lets users send invitations to specific people and specify whether they can view, edit, or add comments. It is also possible to create teams and add people to them—rather than inviting individuals one at a time—then share designs with the team. Plus, users can share all the documents in a project with their team rather than having to share one document at a time. Figma offers four levels of sharing permissions: viewer, editor, admin, or owner. Users can set these permissions at the team, project, and document level.
Adobe XD
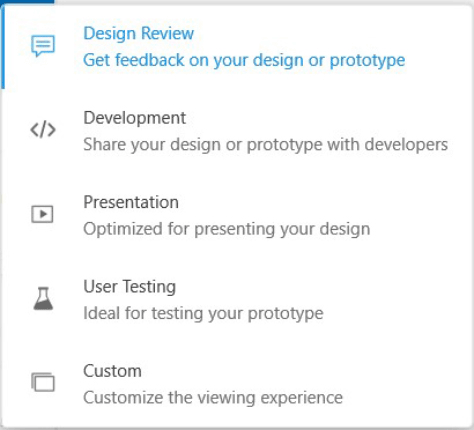
Adobe XD lets users create a link and optimize it for the following purposes:
- design review
- development
- presentation
- user testing
- custom
Figure 6 shows Adobe XD's document-sharing feature.

Adobe XD lets users send email messages to other users, allowing them to view the shared links. However, once people receive an invitation to view a prototype, they must have a Creative Cloud account to view it.
Winner: Figma
While XD made significant progress when it allowed users to send private invitations, it still lags behind Figma's advanced team management and permissions system and lacks the ease with which Figma allows sharing via the browser.
Interactions
Both Figma and Adobe XD provide wide arrays of interaction options to users. However, in Figma, the user can define only one interaction per user-interface element. In contrast, Adobe XD lets users define two interactions per element—for example, click and hover. Table 2 lists the triggers, actions, transitions, and easing interactions for both of these tools.
| Triggers | Actions | Transitions | Easing | ||||
|---|---|---|---|---|---|---|---|
| Figma | Adobe XD | Figma | Adobe XD | Figma | Adobe XD | Figma | Adobe XD |
| On click | Tap | Navigate to frame—moves between artboard frames | Transition | Instant | Dissolve | Ease in | None (linear) |
| On drag | Drag | Open overlay, or frame | Auto-animate | Dissolve | Slide left | Ease out | Ease out |
| While hovering | Hover | Swap with frame—swaps in alternate component frames—for example, buttons | Overlay | Smart animate | Slide right | Ease in and out | Ease in |
| While pressing | Time | Back | Speech playback | Move in | Slide up | Linear | Ease in/out |
| Mouse enter | Voice | Close overlay | Previous artboard | Move out | Slide down | — | Snap |
| Mouse leave | Keys | Open URL | State change | Push | Push left | — | Wind up |
| Mouse down | Keys | — | Slide in | — | — | — | Bounce |
| Mouse up | Game pad | — | Slide out | — | — | — | — |
| After delay | — | — | — | — | — | — | — |
Winner: Adobe XD
Adobe XD wins this round mainly because of its ability to trigger several interactions per element. It also provides speech playback, keys, and game-pad triggers.
Developer Handoff
Figma's developer hand-off feature lets the user embed specifications within a document. Once a user shares a link, it is not necessary to republish and share the document again and again as the specifications get updated. Developers can inspect design files, grab code snippets, and view annotations.
In contrast, Adobe XD provides separate specifications sheets that the user can publish as a link for others to access. Because it is necessary to republish this specification sheet every time a designer makes edits to a design, Adobe XD does not provide a good user experience.
Winner: Figma
Figma is the clear winner here because of its ability to update documents that have been shared for review without republishing them.
Previewing
Both Figma and Adobe XD provide ways of previewing documents.
Figma
Figma lets users simply send a link to clients or other stakeholders, then demonstrate a mockup to them live in the browser. The user can either set the link for viewing only, so no one can inadvertently make unwanted changes to the document, or allow people to edit or directly interact with the document to show its owner what changes they want to make to the design or make changes such as adding copy they have prepared.
Embedding documents within Web pages is also possible in Figma—for those who would prefer to preview designs in this way. In comparing Figma with CodePen, this is similar to embedding a pen in a page, but in this case, displaying design rather than code.
When the user clicks the Present icon in Figma to run a prototype, it takes a bit of time to load the entire process into the browser.
Adobe XD
With Adobe XD, users can generate a link to a design mockup, then share it with a client or manager, allowing them to view and make comments on the mockup.
Adobe XD scores points over Figma by allowing users to add a voice narration to a demonstration. This is an excellent feature for people who are working in different time zones or who have very busy schedules.
Because Adobe XD runs locally on the user's computer, prototypes appear quickly when the user runs them, in comparison to Figma's slower load times.
Winner: Adobe XD
Adobe XD ekes out a win in this round of comparison because of its voice narration feature and quicker load times when viewing prototypes in its Desktop Preview mode.
Add Comments
In Figma, users can add comments while designing prototypes. Plus, reviewers can add comments when reviewing prototypes. In Adobe XD, reviewers can comment on prototypes only after their owner has generated links to them.
Winner: Figma
Figma comes out the clear winner here.
Frames Versus Artboards
Figma uses frames to contain designs, while Adobe XD uses artboards.
Figma
Frames basically contain design prototypes on a canvas. Users can create two or more frames on one canvas, as shown in Figure 7. Frames are useful because they
- help users add layers to the canvas
- let users create a container for a design prototype when designing for a specific device or screen size

Figma's frames offer all the functionality of Adobe XD's artboards. Plus, in Figma, users can nest frames and use them in creating buttons and navigation bars.
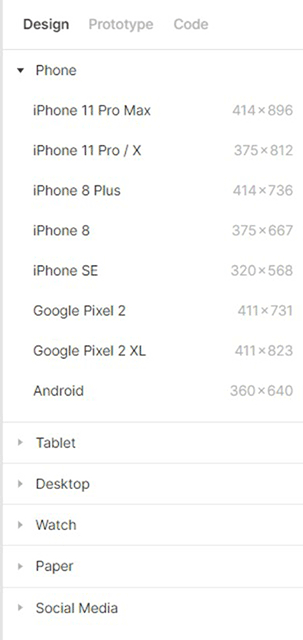
Figma offers many predefined frame sizes—ranging from those for Windows and Mac desktop computers; mobile phones, including iPhones and Android and Google Pixel phones; iPads and other tablets, watches, and social-media platforms—as well as the ability to create custom frame sizes, by clicking Frame, then drawing a frame of the desired size on the canvas. This approach to creating frames of custom sizes puts off some users. But in Figma, the user can create frames for both landscape and portrait views on smart phones.
Adobe XD
Adobe XD's answer to Figma's frames are artboards, which are containers that hold design prototypes, as shown in Figure 8. Users can create any number of artboards to contain their designs and link them together, as their projects require.
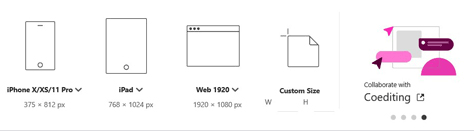
Adobe XD provides an array of frame sizes that is similar to those in Figma and the ability to create custom frame sizes. Adobe XD scores points over Figma by letting the user draw custom-sized artboards.

In Adobe XD, users can create artboards only for portrait views on smart phones.
Winner: Figma
Figma's frames are way ahead of Adobe XD's artboards. Frames provide all the functionality that artboards offer, plus many other capabilities that Adobe XD's artboards don't offer. Adobe XD's artboards cannot do what Figma's frames can do.
Conclusion
In Part 1 of this two-part review, I've compared the pricing models, supported platforms, and many features of two of the most powerful, vector design tools: Figma and Adobe XD. I've reviewed many of the key features of these tools, including features of their workspaces, collaboration and document-sharing features, interactions, and developer hand-off, preview, and commenting features. I've also discussed the differences between Figma's frames and Adobe XD's artboards.
In Part 2, I'll continue my detailed, feature-by-feature comparison of Figma and Adobe XD so you can determine which tool would be best for your design and prototyping needs.![]()
how to use adobe xd for app design
Source: https://www.uxmatters.com/mt/archives/2020/05/review-figma-versus-adobe-xd-part-1.php
Posted by: quinnpase1945.blogspot.com


0 Response to "how to use adobe xd for app design"
Post a Comment